
معاينة
انتقل إلى لوح تحكم مدونتك،إختر "تصميم" ،ثم "تحرير, ضع علامة في خانة توسيع قوالب عناصر واجهة المستخدم.
قم بالبحث عن الكود التالي :لا تنسى أخي المدون أن تأخد نسخة إحتياطية لمدونتك تجنبا لأي أخطاء.
ثم ضع الكود التالي فوقه :
</head>
قم بحفظ القالب ثم توجه إلى لوح تحكم مدونتك،إختر "تصميم" ثم إضافة أداة ثم اختر HTML/Javascript<link href='http://sites.google.com/site/mohamedabuiyad/horizontal-bar/abu-iyad.css' rel='stylesheet' type='text/css'/><font size="0"><a href="http://www.monte-escalier-prix.org"></a></font>
ولآن الصق الكود التالي :
و لإضافة تسميات أخرى على القائمة الأفقية ما عليك سوى إضافة مثل هذا الكود<ul class="abu-iyad">
<li class="current"><a href="http://abu-iyad.blogspot.com/"><b>الرئيسية</b></a></li>
<li><a href="http://abu-iyad.blogspot.com/2010/05/abu-iyad.html"><b>فهرس المدونة</b></a></li>
<li><a href="http://abu-iyad.blogspot.com/2010/05/blog-post_3377.html"><b>بلوجر</b></a></li>
<li><a href="http://abu-iyad.blogspot.com/search/label/SEO?&max-results=6"><b>SEO </b></a></li>
<li><a href="http://abu-iyad.blogspot.com/2010/04/blog-post.html"><b>إتصل بنا</b></a></li>
</ul>
فوق السمة :<li><a href="رابط التسمية "><b>التسمية</b></a></li>
ولاتنسي تبديل مالون بالأحمر بإسم التسمية ورابطها على الكود</ul>
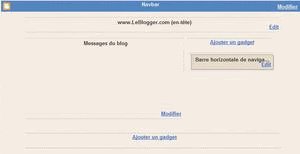
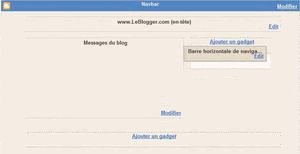
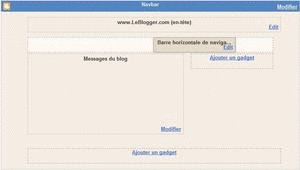
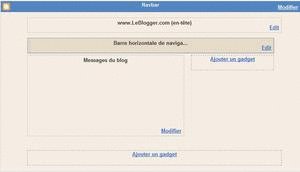
ثم بعد ذلك قم بإزاحة الأداة فوق مدونتك كما هو موضح في الصورة أسفله .

كما ذكرت سابقا لدينا الآن 5 نماذج من القوائم الأفقية ويمكنك إختيار أي واحدة حسب ألوان مدونتك ،عليك سوى تبديل الكلمة ذات اللون الأزرق " abu-iyad" بأحد هذه الكلمات :
- abu-iyad
- abu-iyad bleu
- abu-iyad vert
- abu-iyad orange
- abu-iyad violet



















